Je pars bientôt visiter un pays étranger pendant deux semaines. Les enfants resteront en france, donc je voulais mettre en place un site permettant de diffuser des photographies et nos impressions.
Voilà mes besoins :
- tout doit être privé donc accessible uniquement par mot de passe ;
- le site est centré sur les photographies ;
- le site doit être simple à utiliser (juste ce qu'il faut d'option et de menu, pas plus) ;
- l'appareil photo ajoutant les données GPS, je veux localiser ces photographies ;
- je prévois de récupérer les tracés GPS au format GPX, je veux pouvoir ajouter mes GPX sur les cartes ;
- je veux avoir la possibilité de rajouter des tags et une description des albums photo.
J'ai donc choisi de mettre en place un Piwigo.
Installation de Piwigo
L'installation de Piwigo est simple :
Télécharger la dernière version de Piwigo.
Désarchiver Piwigo avec la commande "unzip".
Les droits par défaut ne me plaisent pas spécialement, nous allons donc changer cela. Mais il deviendra impossible d'installer des plugins et faire des mises à jour via l'interface de Piwigo.
Voici les droits que je mets :
chown -R root:www-data piwigo
chmod -R 640 piwigo
find piwigo -type d -exec chmod 750 {} \;
chmod -R 770 piwigo/_data
chmod -R 770 piwigo/upload
Maintenant créons la base (évidement personnaliser votre mot de passe) :
mysql -uroot -pmotdepassemysql > CREATE DATABASE piwigo; > GRANT ALL PRIVILEGES ON `piwigo`.* TO 'piwigo'@'localhost' IDENTIFIED BY 'mot_de_passe_terrible'; > FLUSH PRIVILEGES;
Enfin passons à la phase de configuration de base de l'application en se rendant avec un navigateur web sur http://xxxxxxxxxxxx/piwigo/.
La page de configuration est suffisamment simple pour ne pas l'expliquer ici.
Attention, il faut donner des droits temporaires de modification de la configuration.
Pour cela faire :
chmod 770 piwigo/local/config
Une fois la configuration enregistrer, faire :
chmod 750 piwigo/local/config chmod 640 piwigo/local/config/database.inc.php
Installation des plugins
gdThumb
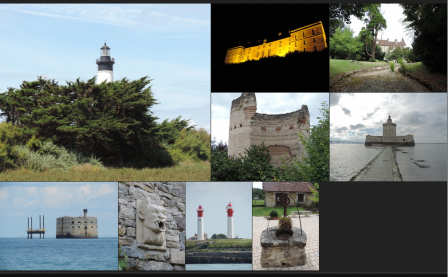
J'ai installé le plugin gdThumb pour avoir une vue centrée sur les photographies. Ce plugin permet d'avoir une vue des albums à la Masonry. J'avais testé le plugin GThumb+. L'avantage de gdThumb c'est qu'il gère les catégories.
GdThumb propose de mettre la première photo plus grosse que les autres.

Par contre il n'est pas possible de différencier les catégories des albums. La photo du premier album est donc plus gros que les autres. Le développeur semble prêt à différencier le paramétrage de l'album et de la catégorie. En attendant j'ai fait une modification crade dans mon installation :)

FCKEditor
J'ai installé FCKEditor mais je suis plutôt déçu de l'intégration de ce plugin. Je suis en train d'y travailler mais j'y reviendrais dans un autre billet.

piwigo-openstreetmap
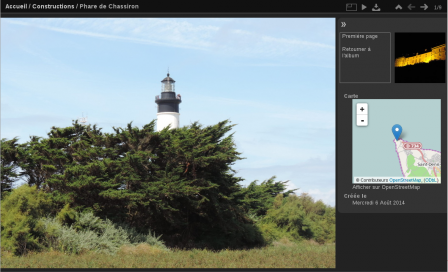
C'est le plugin le plus important que j'ai installé. C'est ce plugin qui permet à Piwigo de répondre à une grosse partie de mes besoins. Par contre j'ai du faire des modifications importantes dans le code. J'ai proposé mes modifications au développeur principal. J'espère qu'elles seront intégrées.

Un bouton permet d'accéder à une carte en plein écran.

En attendant vous pouvez récupérer ma version en faisant :
# git clone https://github.com/GnunuX/piwigo-openstreetmap.git
Par contre piwigo-openstreetmap a besoin de créé le fichier piwigo/osmap.php. Avec les droits que j'ai mis le plugin n'a pas le droit de créé ce fichier. Il faut donc autorisé temporairement l'écriture du fichier :
chmod 770 piwigo
N'oubliez pas de supprimer ces droits une fois le plugin activer :
chmod 750 piwigo
Configuration de l'application
Dans l'espace d'administration :
Configuration/Option/Général
- il faut changer le "Titre de la galerie" ;
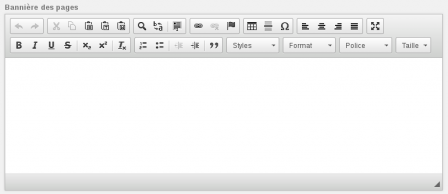
- personnellement je supprime tout le texte de "Bannière des pages" pour gagner de la plage en haut de la page ;
- pour simplifier l'interface utilisateur, je décoches toutes les permissions.
Configuration/Option/Affichage
- je décoche tout "Page principale" sauf "Activer l'icône "Diaporama"" ;
- je passe "Nombre d'albums par page" à 40 ;
- pour "Page de la photo" je coche uniquement "Activer l'icône "Diaporama"", "Activer l'icône "Télécharger ce fichier"", "Activer la barre de navigation" et "Activer les miniatures de navigation" ;
- dans "Propriétés de la photo" je laisse "Créée le", "Tags", "Qui peut voir cette photo ? (disponible uniquement pour les administrateurs)".
Configuration/Option/Commentaires
Je décoche "Activer les commentaires".
Configuration/Menus
Masqué : "Tags liés", "Spéciales", "Menu" et "Identifications".
Plugins/OpenStreetMap/Configuration
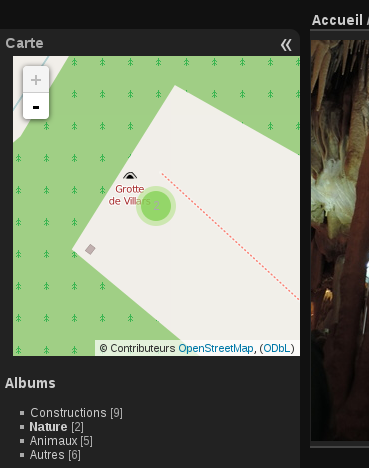
- pour afficher la carte à côté de la photographie, il faut "Ajouter l'information avant" "Créée le" (puisque les autres informations ne sont pas affiché) ;
- "Nom du titre" j'ai mis "Carte" ;
- je préfère la carte dans le menu : passer à "non" "Description de la catégorie" et passer à "oui" "Menu principal" ;
- "World map menu name" : j'ai mis le titre + " - La carte" ;
- "Hauteur de la carte" à 300 ;
- pour limiter les affichages sous la carte, je décoche "Affiche 'Powered by Leaflet'", "Affiche le style de carte" et "Affiche le nom de l'auteur".
Plugins/gdThumb
- "Marge entre les miniatures px" : 1 ;
- "Redimensionner les miniatures" : "Redimensionner".
Configuration avancée
Comme je le disais au début, je veux une galerie privée. Dans le fichier piwigo/local/config/config.inc.php je force les options suivantes :
//new category are private $conf['newcat_default_status'] = 'private'; //and herite group $conf['inheritance_by_default'] = true; //no guest access $conf['guest_access'] = false;
Je supprime le support des exifs (moi d'information inutile à l'affichage) :
$conf['show_exif'] = false;
Je force la taille à large :
$conf['derivative_default_size'] = 'large';
Changement CSS
J'ai du modifié également l'apparence dans le fichier piwigo/local/css/elegant-rules.css :
J'ai augmenté la taille du menu à 300px (parce que la carte est maintenant dans le menu) :
#menubar {
width: 300px;
}
#the_page #content.menushown, #the_page > .content.menushown, .contentWithMenu {
margin-left: 310px;
}

Le texte des catégories est en centré. Je n'aime pas trop le texte centré, je l'ai donc mis en justifié par défaut :
.content .additional_info, TEXTAREA.description {
text-align: justify;
}
Je reviendrais sur piwigo bientôt.